Behind The Scenes: Crafting the Onchain Daisychains
Let’s dive deeper into how the Daisychains for the Logged Univere story, MS-OS, were created. They are onchain SVG collectibles that are randomly generated when they are created.
You can still mint them here (for a limited time, until 3 July): https://daisychains.untitledfrontier.studio
Why?
Making the collectible memorabilia from The Logged Universe, onchain SVG, has a few benefits:
1) If it is generated onchain, it’s much more likely that art will be around for as long as Ethereum is. Usually NFTs link to server. If the server goes down, the art disappears and what’s left is only a token. With onchain SVG, all you need is a modern browser to view the art.
2) Generative art is a novel merchandising variation. Usually, merchandise from stories are the same. eg, the same t-shirt or the same figurine. Generative art allows us to make thematically similar, but individually unique collectibles.
3) It matches thematically. The Logged Universe is about a parallel future where stories are unearthed from a blockchain that details an unknown future. Thus, storing the collectibles onchain matches the theme of the stories.
4) It’s fun. :). It’s technically and artisitically interesting as a new medium for creative expression in itself.
Deep Dive
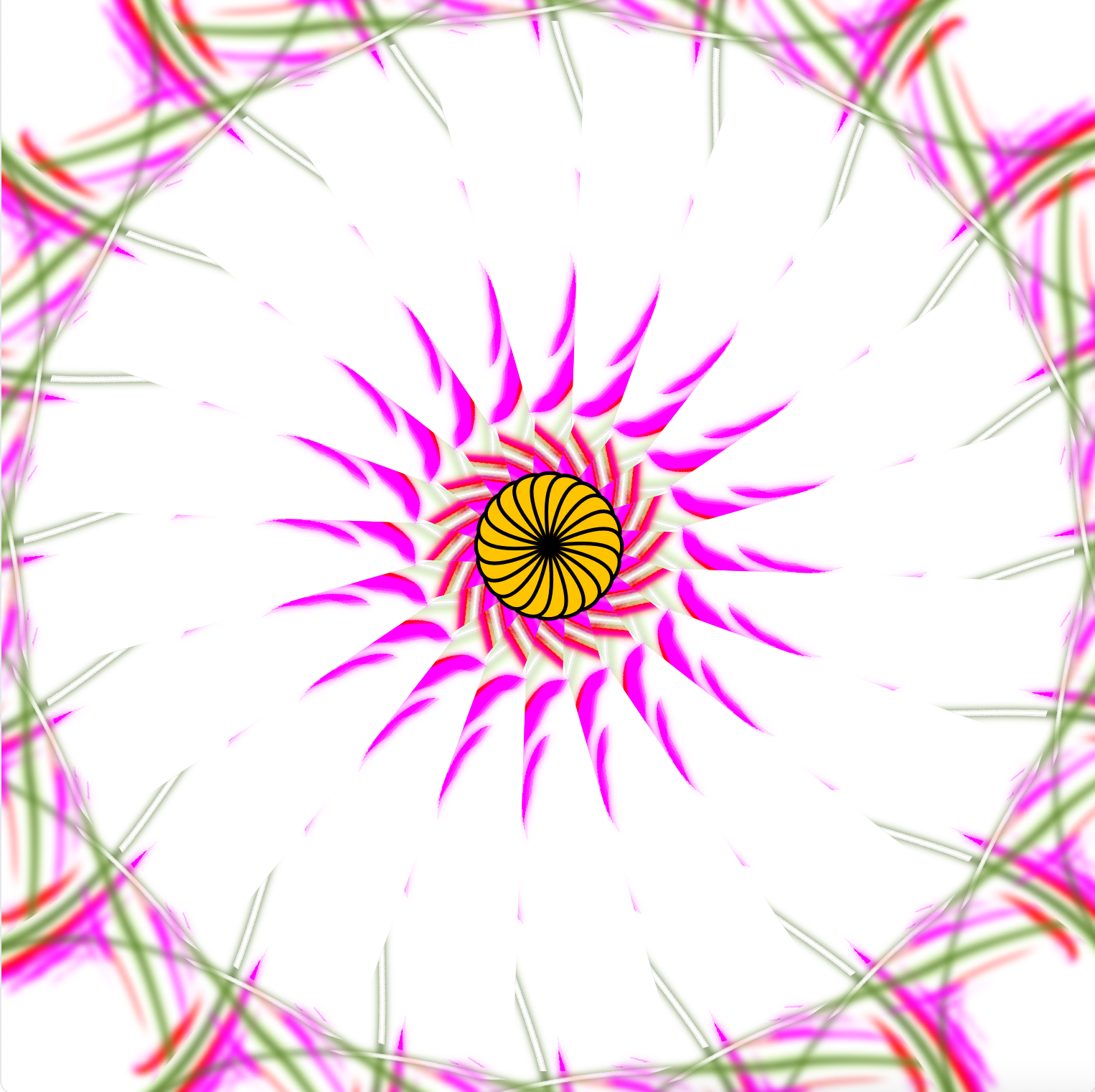
We’re going to take a look at the following Daisychain that has already minted, viewable on OpenSea: https://opensea.io/assets/ethereum/0x0e4447aece6d71062c14815f0fc557f29a62fa19/57570948059084818043896608101175651778523397091117637013290103350844503907130.
While the premise is simple: layer patterns like petals, it gets more complicated when they overlap.
First, let’s take a look at the patterns that are generated by the built-in filters in SVG.
The Outer Petal Patterns
There are two layers to this pattern: a blurry background one that’s the full length of the viewport and a smaller, non-blurry one that’s randomly sized (smaller or larger). They differ in that the blurry background is more “maximalist” compared to the front one. In other words, the background blurry pattern has more in it. The sharp, frontal pattern is more minimalist.
They are primarily generated from by using the feTurbulence filter and using a color matrix to modify the colours.
The Perlin Noise
The feTurbulence is a god-send for creating randomised patterns and has been used in 4 of the 5 Logged Universe collections. The style of the pattern comes from this modification. When you use two variables to alter it’s frequency, it changes the horizontal and vertical transformations. Disregarding the color modifications, the base frequency of the above Daisychain is: “0.00657 0.00571”. It looks smooth because it’s quite close to each other. If you modify the second frequency to “0.0571”, it immediately becomes fuller and more aggresive as the pattern essentially zooms out and then “smears”. Here’s what it would look like:
The variations in the base frequency inform how sparse or dense the patterns are.
The second important part of the pattern involves modifying the noise through a color matrix.
Modifying the Color Matrix
What this code does is that it changes the following channels in the colour spectrum by adding or substracting based on the pixels current color. The channels are: Red, Green, Blue, and the Alpha channels. So, you can do something like: “change the redness of this pixel by x amount based on how green it is”. For these patterns we randomly modify the entire spectrum, thus adding and substracting colours from a randomised blob of colours (the original perlin noise: feTurbulence).
The background thus adds more of all colours (calling it “maximalist”). To see a comparison of the background blur between adding a bit more of everything vs keeping it as it is without this shift.
As you can see, the first one has more of everything. This design decision essentially creates a more colourful blurred background and more minimal crisp frontal pattern.
A very key part of this colormatrix is the deliberate “-50”, because it helps in creating novel patterns for the entirety of the Daisychains. When we layer the petals to form a flower, we want it to look like it is blending through each other, and in order to do that, a key part of the colormatrix ensures that the resulting pattern becomes more transparent. All Daisychains have white backgrounds, so it might not be easy to see which part of the Daisychain is actually white vs transparent. Here’s the same Daisychain, but with a black background.
As you can see, most of this Daisychain is actually transparent, with only a few spots of white. This transparency allows the parts to blend.
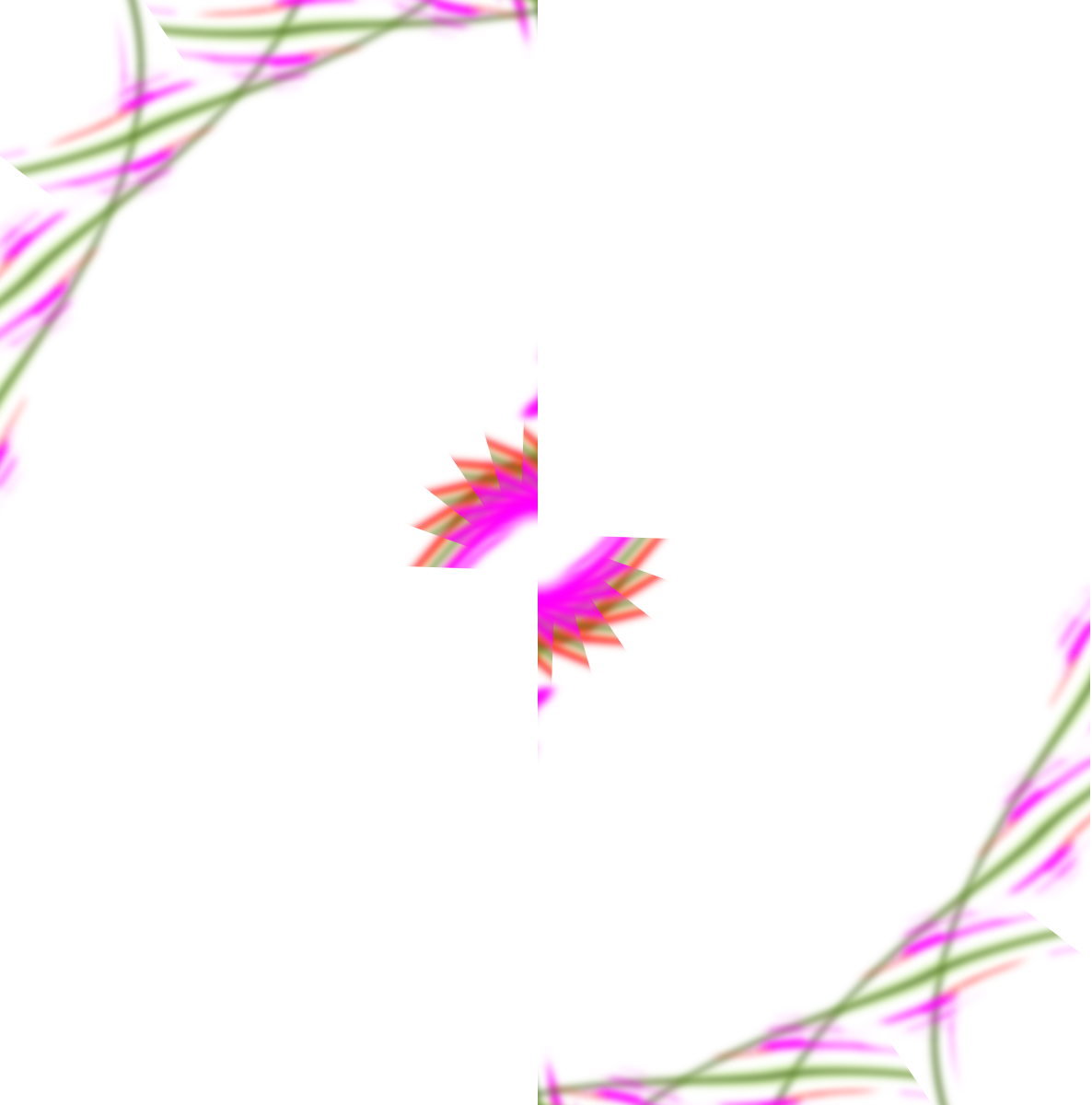
While rare, there is the possibility that a sparse pattern alongside a color matrix that cancels out the colours that would normally be visible, you’d get an empty flower. This has happened!
In this particular Daisychain, for example, if two coin flips went the other way, you would see this:
The next important part is how they were layered.
Layers
This is one layer (or one petal) that’s repeated around the center.
Here’s an example of a few layers (opposite each other).
There’s one niggle though: each petal must behind the one in front of it. Merely stacking them means that it’s a rising stairs layout, not a flower-like stack. To avoid this final layer being on top of the stack and not behind the first one, we employ a simple trick: layer half of it and then just mirror it.
Because each “petal” can take up a 1/4 of the viewport and because they blend when it is transparent, we actually have to draw 3/4 of the petal to ensure it captures ALL of the pattern. So, prior to cutting off half of it and mirroring it, this is what the Daisychain looks like:
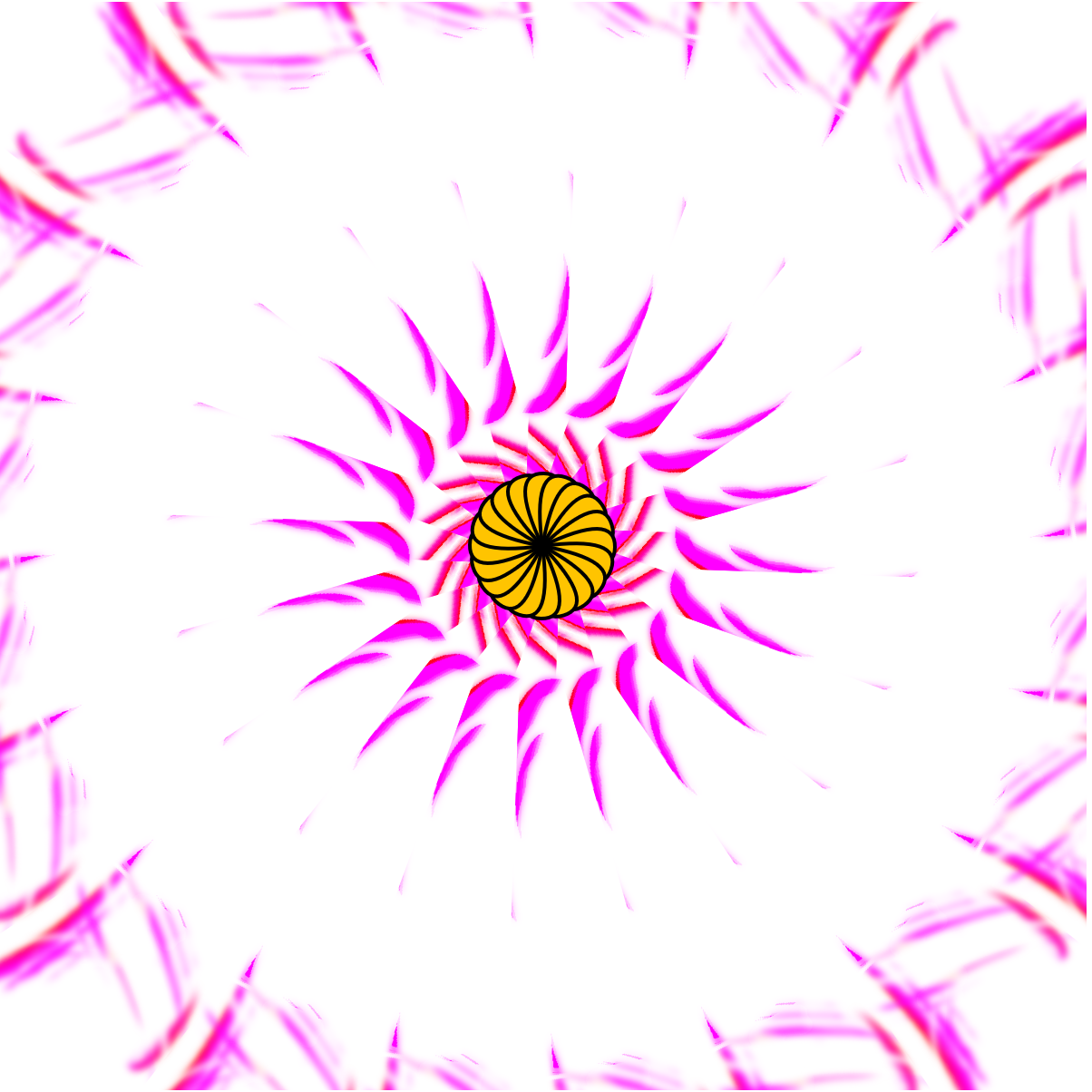
Then, we cut the entirety of in half using a clip-path:
…and then mirror it.
The buds have a slightly different layout method using SVG paths. They have to be rotated 90 degrees in order to also be properly mirrored.
Creating the buds uses the path tool. In this Daisychain, the path is the following code:
<path id="ptl" d="M 150 150 Q 140 130 150 130 160 130 150 150 Z" stroke="black"/>
This says: move the point to (150,150), then start drawing a quadratic Bezier curve with the control point at 140,130, and then rounding it to end at 150,130. Then drawing another quadratic Bezier curve, drawing another curve with control point at 160,130 and then ending it back at 150,150. The “Z” essentially draws the line back to it’s origin, but because the origin is already 150,150, it just caps the line/drawing.
Here are two parts of the bud, mirrored.
Animation
There are many ways to do the animation: from using built-in SVG, CSS animation, or using JavaScript. Originally, I used masks to layer the petals, but the biggest problem with using masks over clip paths, was that when animated, masks are substantially more resource-heavy. In all honesty, considering modern hardware, it’s a bit baffling that any of this is so resource intensive. It’s mostly due to implementations: running the animation was the fastest in Chromium browsers, slower in Firefox and substantially slower on Safari. It’s why I designed the animated rotation to be opt-in to avoid sluggish performance.
Let’s take at the animation SVG:
This piece of code creates two invisible, clickable buttons in the middle that changes the class of the entire Daisychain. When you click, it rotates. When you click it again, it stops.
That’s a broad overview of the Daisychains. If you have more specific questions, don’t hesitate to ask!
Enjoyed this?
You can still mint and collect Daisychains until 3 July (for limited time only)! Please mint to support the stories and projects.
https://daisychains.untitledfrontier.studio
Found this because you are interested in the technology? Read the short story:
https://www.untitledfrontier.studio/blog/logged-universe-5-ms-os
We also have two other technical overviews of the previous Logged Universe collectibles.
The SVG behind Capsules of All Our Lives: https://www.untitledfrontier.studio/blog/behind-the-scenes-crafting-the-on-chain-svg-capsules
The SVG behind the Logged Universe Little Martians: https://www.untitledfrontier.studio/blog/crafting-the-on-chain-svg-little-martians
Thank you!
Thank you to Andy Tudhope for a wonderful story and contribution to Logged Universe.
Thanks to TokenFox.eth for helping to debug the sluggishness of the animation. Their tool, onchainchecker is very useful!